|
Íme, még egy csodás lehetőség!
Két dologra.
Az egyik az, hogy totál tönkreverjed az oldalad dizájnját.
A másik
pedig, hogy tegyél bele valami nagyon egyedit és profi oldal
lehessen.
Vizsgáljuk meg inkább a második lehetőséget, mindenkinek ez áll inkább
érdekében. :)
Tehát: Hogy tegyünk képet a modulfejlécbe?
Vannak HTML kódok, amiket be lehet tenni a modulfejlécbe, és vannak olyanok,
amiket nem. Ez egyszerűen a hosszuk miatt van, ugyanis a fejlécbe
hiába illesztesz be egy kisregényt, a program meg fogja vágni a hosszát.
Csak az első 84 karaktert tárolja el, és azt
használja.
(Ezért nem lehet JavaScriptet tenni a fejlécbe, ezért őrülnek
meg ettől az oldalak, mert egy JavaScript kód első 84 karaktere teljesen
értelmezhetetlen és működésképtelen, és össze is akad az oldal
kódjával.)
- Készíts el egy megfelelő képet.
A modulok legalább
160 pixel szélesek. Ha ennél kisebb képet használsz, amögül
kilátszik majd a fejléc háttere, és tudsz mögé még szöveget is írni, ha pedig
ennél nagyobbat, az szét fogja tolni a modult. Azok a képek, amik nekem vannak a
fejlécben, 25 pixel magasak.
- Töltsd fel egy képtárba.
Ha fenn van a képtárban,
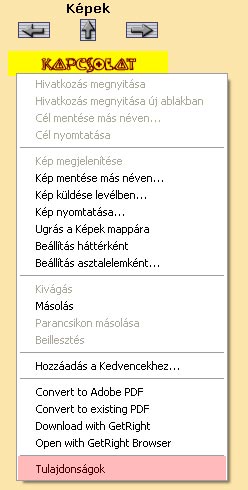
kattints rá, hogy megjelenjen nagyban. Kattints rá jobb gombbal, és a
helyzetérzékeny menü Tulajdonságok menüpontját válaszd.

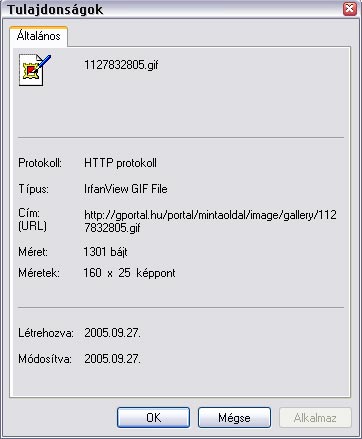
- A megjelenő ablakban látni fogod a kép címét(URL), ezt
teljes egészében másold ki a vágólapodra. (Ctrl+C)

- Menj a Modulkezelődbe, és töröld ki a megfelelő modulodnak
a fejlécét. A helyére ezt a kódot írd:
<IMG src=
és közvetlenül utána azt, ami a vágólapodon van
(Ctrl+V), majd egy zárókacsacsőrt
>
Azaz, például így:
<IMG src="//gportal.hu/portal/mintaoldal/image/gallery/1127832805.gif" >
Kattints
a Beállít gombra, és örülhetsz a képes fejlécednek.
A kép után írhatsz szöveget is, ha még fér, vagy ha úgy gondolod.
Ha Menü
típusú moduloknál teszed ezt, ne lepődj meg azon, hogy a Modulkezelőben, amikor
egy inaktív modult menübe szeretnél sorolni, valami ilyesmit fogsz
látni:

innen nem lehet eldönteni, hogy melyik menü
modul melyik. Jó szórakozást a jáccáshoz vele. :) |

